Apple WatchKit tutorial - the first look

Picture credit: iStockPhoto
Yesterday, Apple released WatchKit, the SDK that allows apps to be created for its upcoming Apple Watch. I grabbed Xcode 6.2 Beta (Apple Developer Program membership is required), and decided to give building something a go. Here’s what happened.
There are three types of Apple Watch experiences that can be built today: Watch Apps, Glances, and Notifications. With this iteration of the SDK an iPhone is required, but the ability to build standalone watch apps is supposed to arrive next year.
Hello Watch
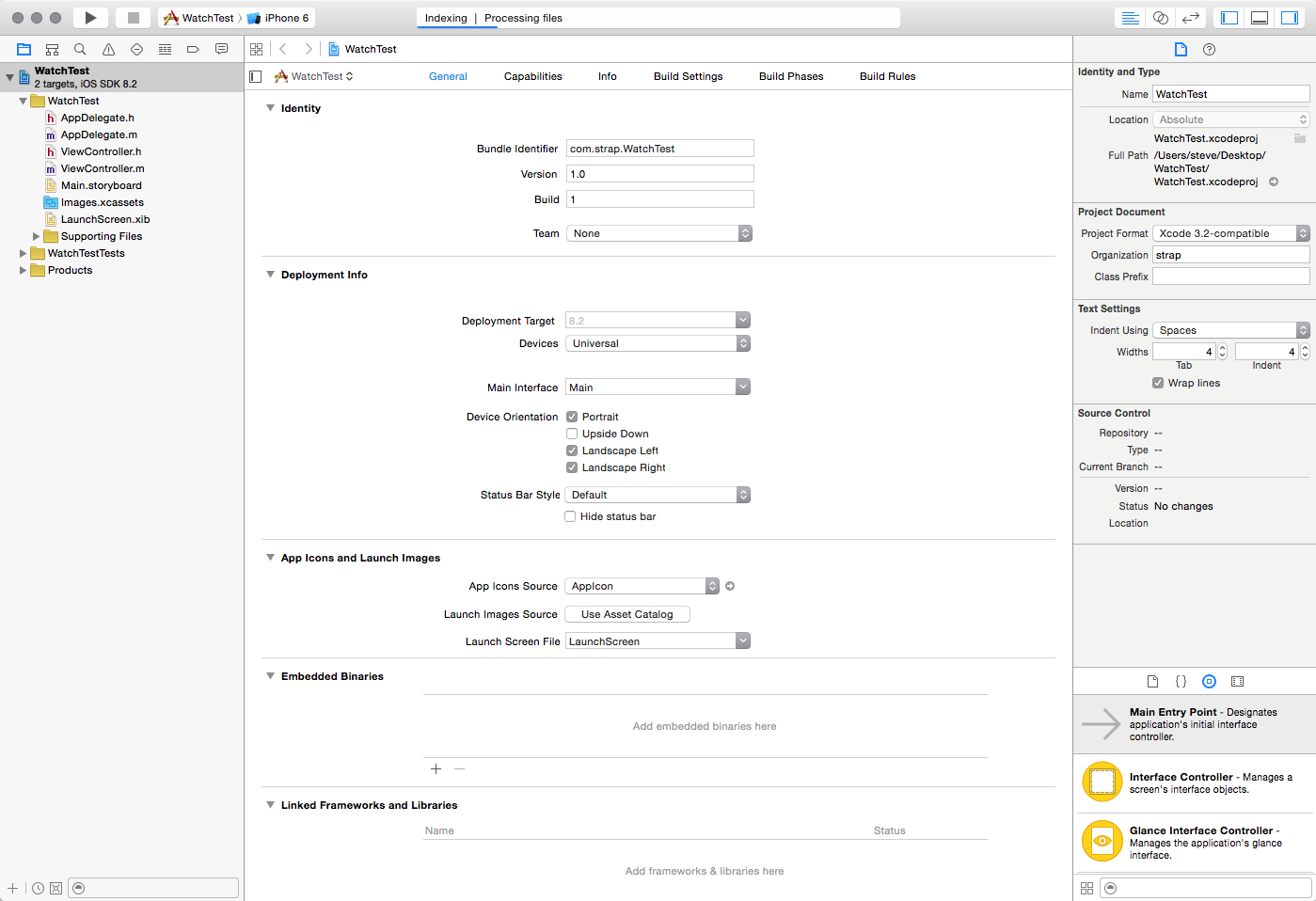
Once I got the new Xcode up and running, I really just wanted to create a “Hello Watch” app to get a feel for things. Rather than risk compatibility issues with older projects, I started with a new project (File->New->Project). I picked a Single Page Application and gave it a generic name.

A new single page application
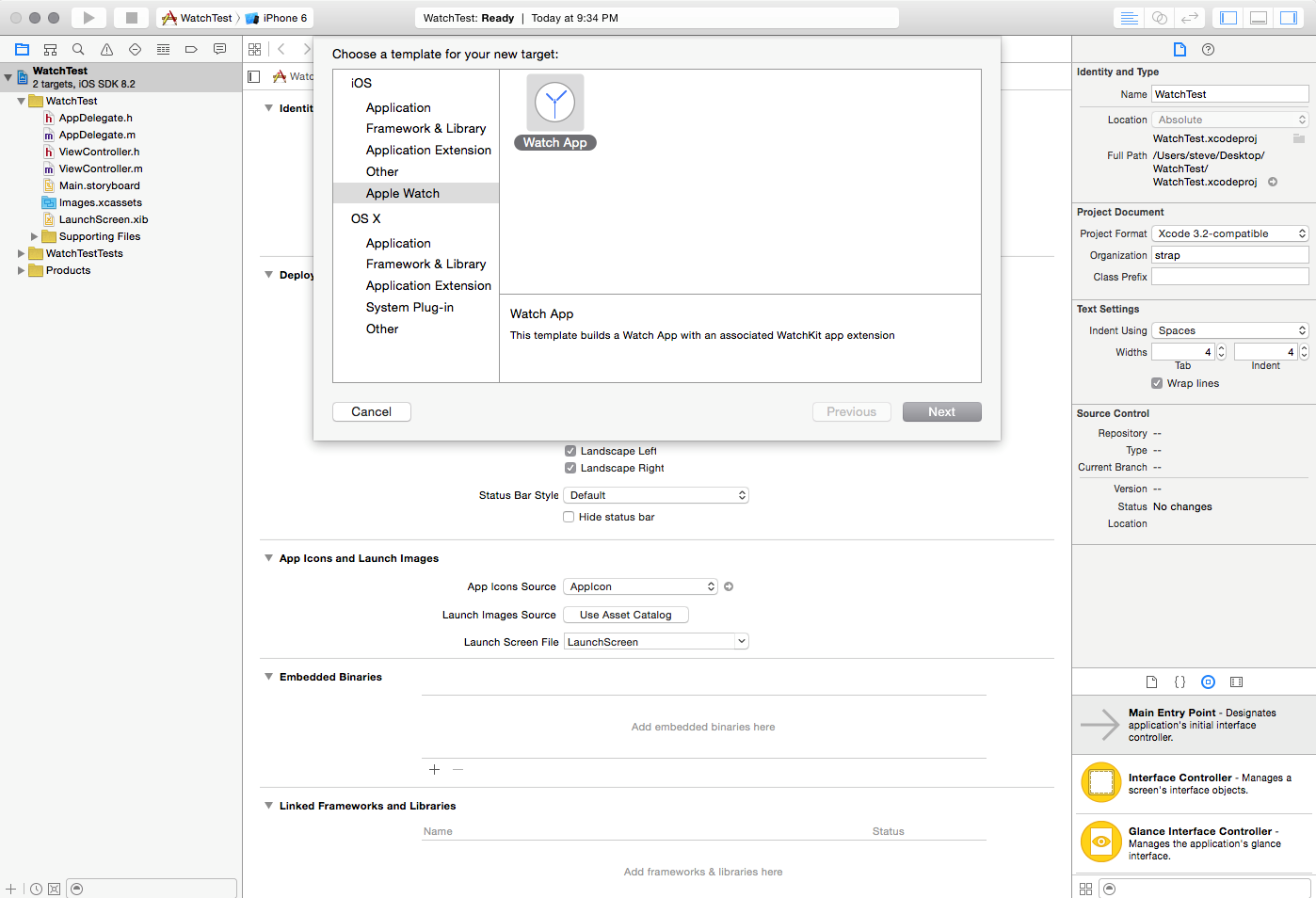
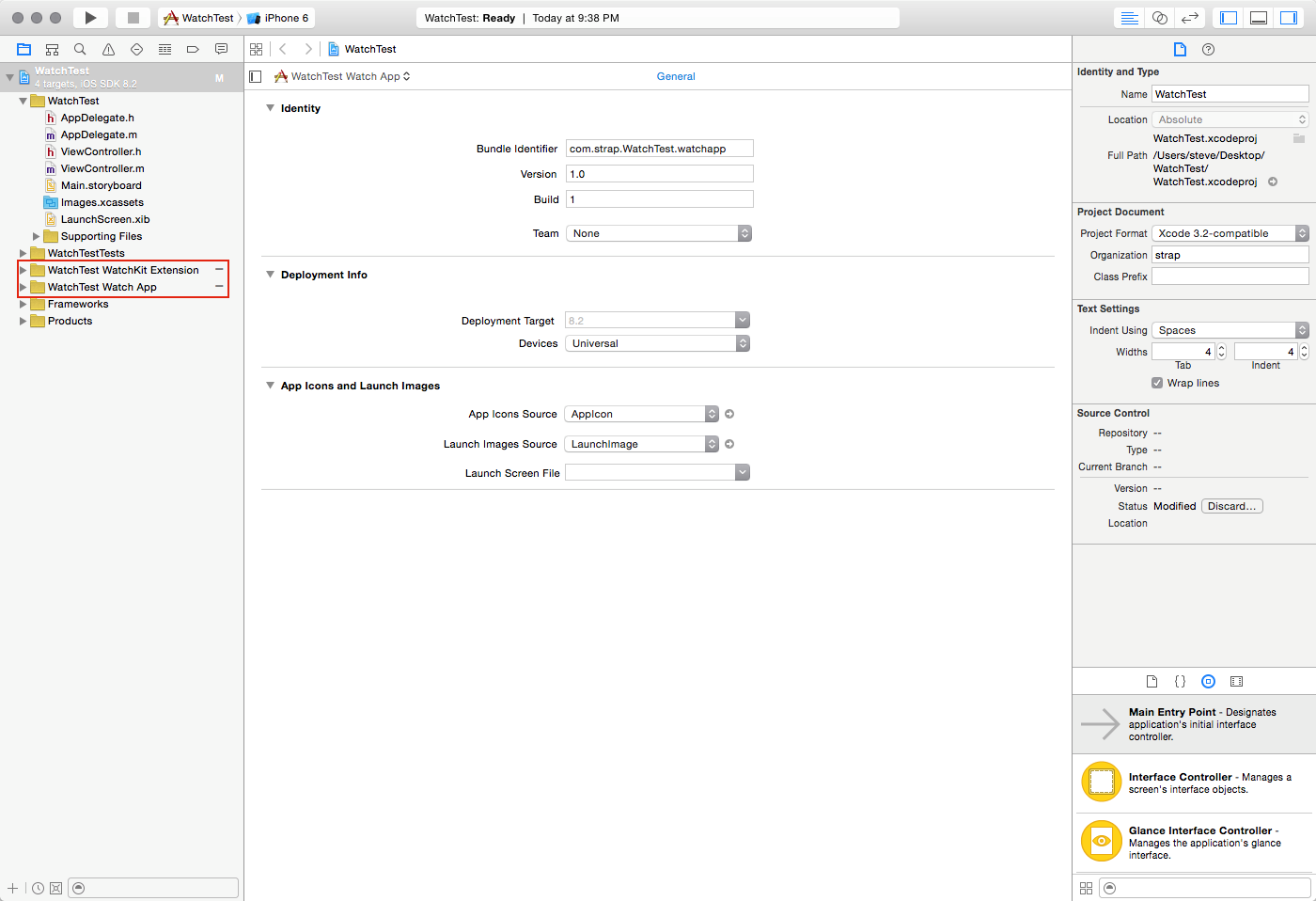
Next, I added a Watch App target to my project (File->New->Target… Choose Apple Watch). I chose the defaults in the next dialog and clicked Finish.

Adding Apple Watch to the app

First run/simulator
So far, things were going pretty smoothly. I decided to run the app to see what would happen. I chose the “Watch App” target and clicked “Run” to launch the Simulator, but was initially disappointed that only the iPhone Simulator launched! I assumed that since I was running the Watch App target, the Apple Watch simulator would automatically launch. Plus there was no Apple Watch simulator listed in the hardware list.
The documentation isn’t explicitly clear about this (it is buried in the video, about 20 minutes in), but there are two Apple Watch simulators representing the 38mm and 42mm models. To use them, open the iOS Simulator and click Hardware->External Displays->Apple Watch.
Interface
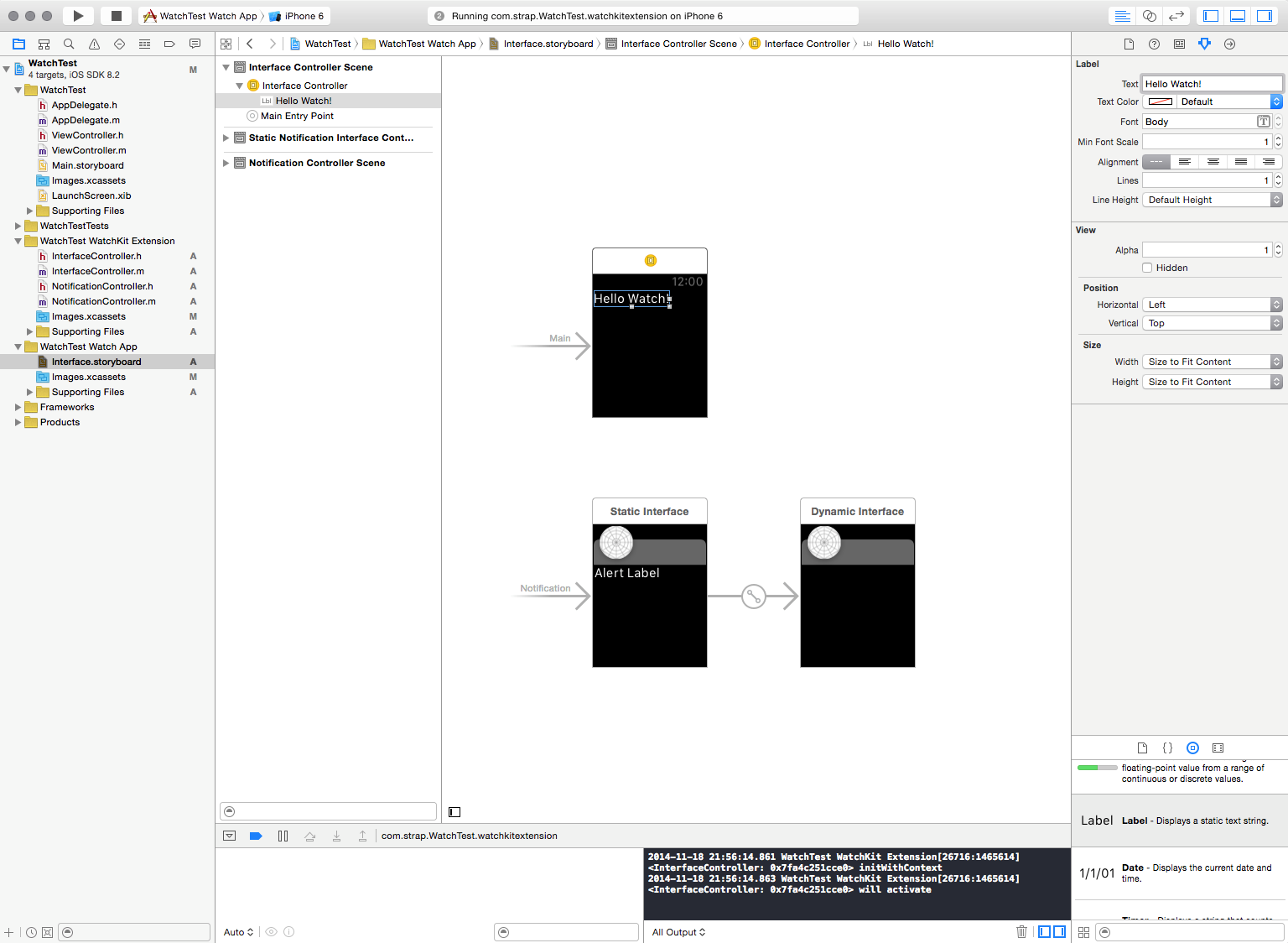
So it was cool to get the simulator running, but a true Hello World isn’t complete without some form of text on the screen. If you’ve worked with Xcode much before, you know that Storyboards are an easy way to create a basic UI. This paradigm translates to Apple Watch apps.
In the “Watch App” group, there’s an Interface.storyboard that houses the Scenes for the Interface Controller and Notification Controller (and Glances, too, which we’ll cover in another post). I added a basic label by dragging it onto the storyboard for the main interface, and there it was, my first Apple Watch app.


That’s all for our first look at Apple Watch. I think the SDK is a good start, but would really have liked some sensor support (accelerometer, heart rate monitor, Taptic engine).
I guess we will have to wait a while longer for access to those, which will really be the keys to building killer wearable apps on Apple Watch.
Apple put out a nice video on the WatchKit landing page that will walk you through more of the architecture and navigation flow.
If you want to dig in a bit deeper, I recommend checking it out. We’ll write more WatchKit tutorials out as our journey with WatchKit evolves. If there’s a specific tutorial you want to see, or if you want to just chat WatchKit, please comment or hit us up on Twitter.
The post WatchKit is Here – First Look – WatchKit Tutorial appeared first on Strap.

Leave a comment
Alternatively
This will only be used to quickly provide signup information and will not allow us to post to your account or appear on your timeline.